Slide
Progress
0%
-> {Scientific} {Creative} {Effective}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!-- Email Spoofer v0.0.1 | MIT License | github.com/ShubhamBadal/email-spoofer --> <!doctype html> <html> <head> <title>Direct Mailer</title> </head> <body> <?php /* CONFIGURE PHP IF NEEDED */ // ini_set("sendmail_from","$fromFull"); // ini_set("SMTP","mail.smtp2go.com"); // ini_set('smtp_port',2525); // ini_set('username',"snake"); // ini_set('password',"cobra"); // COMPOSE $to = 'angelina@jolie.com'; $subject = 'Hey, I am sorry.'; $message = 'I want to meet you!'; // BASIC HEADER $headers = 'From: brad@pitt.com' . "\r\n" . 'Reply-To: brad@pitt.com' . "\r\n" . 'X-Mailer: PHP/' . phpversion(); // SEND AND SHOW MESSAGE if (mail($to, $subject, $message, $headers)) echo $headers.'<h1>Mail sent!</h1>'; else echo '<h1>Something went wrong...</h1>'; // FULL HEADER // $headers = "From: testsite < mail@testsite.com >\n"; // $headers .= "Cc: testsite < mail@testsite.com >\n"; // $headers .= "X-Sender: testsite < mail@testsite.com >\n"; // $headers .= 'X-Mailer: PHP/' . phpversion(); // $headers .= "X-Priority: 1\n"; // $headers .= "Return-Path: mail@testsite.com\n"; // $headers .= "MIME-Version: 1.0\r\n"; // $headers .= "Content-Type: text/html; charset=iso-8859-1\n"; ?> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<!-- Email Spoofer v0.0.1 | MIT License | github.com/ShubhamBadal/email-spoofer --> <!doctype html> <html> <head> <title>Form Mailer</title> </head> <body> <?php /* FETCH FROM HTML */ $fromName=$_POST['fromname']; $fromEmail=$_POST['fromemail']; $replytoName=$_POST['replytoname']; $replytoEmail=$_POST['replytoemail']; $toEmail=$_POST['to']; $subjectText=$_POST['subject']; $messageText=$_POST['message']; // CREATE FULL FIELDS (NAME + EMAIL) $fromFull = $fromName . ' <'.$fromEmail.'> '; $replytoFull = $replytoName . ' <'.$replytoEmail.'> '; /* CONFIGURE PHP IF NEEDED */ // ini_set("sendmail_from","$fromFull"); // ini_set("SMTP","mail.smtp2go.com"); // ini_set('smtp_port',2525); // ini_set('username',"snake"); // ini_set('password',"cobra"); // COMPOSE $to = $toEmail; $subject = $subjectText; $message = $messageText; // BASIC HEADER // $headers = 'From: '.$fromFull . "\r\n" . // 'Reply-To: '.$replytoFull . "\r\n" . // 'X-Mailer: PHP/' . phpversion(); // FULL HEADER $headers = "From: ".$fromFull . "\r\n"; $headers .= "Reply-To: ".$replytoFull . "\r\n"; // $headers .= "To: Mary <mary@example.com>, Kelly <kelly@example.com>" . "\r\n"; // $headers .= "Cc: sendacopy@here.com" . "\r\n"; // $headers .= "Bcc: sendablindcopy@here.com" . "\r\n"; // $headers .= "X-Sender: testsite < mail@testsite.com >" . "\r\n"; // $headers .= "Return-Path: " . $fromFull . "\r\n"; // $headers .= "Content-Type: text/html; charset=ISO-8859-1" . "\r\n"; $headers .= "X-Mailer: PHP/" . phpversion() . "\r\n"; $headers .= "X-Priority: 1" . "\r\n"; $headers .= "MIME-Version: 1.0" . "\r\n"; // SEND AND SHOW MESSAGE if (mail($to, $subject, $message, $headers)) echo $headers.'<h1>Mail sent!</h1>'; else echo '<h1>Something went wrong...</h1>'; // DEBUGGING MODE // echo $fromFull; // echo $replytoFull; // echo $header; // REDIRECT TO PREVIOUS PAGE AFTER SENDING // header('Location: ' . $_SERVER['HTTP_REFERER']); ?> </body> </html> |
https://www.w3.org/TR/css-transforms-1/
Experimental: Dies ist eine experimentelle Technologie
Da diese Technologie noch nicht definitiv implementiert wurde, sollte die Browserkompatibilität beachtet werden. Es ist auch möglich, dass die Syntax in einer späteren Spezifikation noch geändert wird.
Das image-rendering CSS Property schlägt dem user agent vor, wie er eingebundene Bilder darstellen sollte. Dieses Property gilt für alle Bilder welche einem HTML untergeordnet sind, betrifft allerdings nur skalierte Bilder. Wenn ein Bild zum Beispiel 100x1000px groß ist, es aber mit einer Größe von 200x200px eingebunden wird, so Rechnet der Browser nach dem durch das Property festgelegten Algorythmus um.
| Initialwert | auto |
|---|---|
| Anwendbar auf | alle Elemente |
| Vererbt | Ja |
| Berechneter Wert | wie angegeben |
| Animationstyp | diskret |
|
1 |
auto <a title="Einfacher Balken: Genau eine der Entitäten muss angegeben werden" href="https://developer.mozilla.org/de/docs/Web/CSS/Value_definition_syntax#einfacher_balken">|</a> crisp-edges <a title="Einfacher Balken: Genau eine der Entitäten muss angegeben werden" href="https://developer.mozilla.org/de/docs/Web/CSS/Value_definition_syntax#einfacher_balken">|</a> pixelated |
|
1 2 3 4 5 |
image-rendering: auto image-rendering: crisp-edges image-rendering: pixelated image-rendering: inherit |
autocrisp-edgespixelatedoptimizeQuality and optimizeSpeed present in early draft (and coming from its SVG counterpart) are defined as synonyms for the auto value.|
1 2 3 4 5 6 7 8 9 10 11 |
<span class="token comment">/* applies to GIF and PNG images; avoids blurry edges */</span> <span class="token selector">img[src$=".gif"], img[src$=".png"]</span> <span class="token punctuation">{</span> image-rendering<span class="token punctuation">:</span> -moz-crisp-edges<span class="token punctuation">;</span> <span class="token comment">/* Firefox */</span> <span class="token property">image-rendering</span><span class="token punctuation">:</span> -o-crisp-edges<span class="token punctuation">;</span> <span class="token comment">/* Opera */</span> <span class="token property">image-rendering</span><span class="token punctuation">:</span> -webkit-optimize-contrast<span class="token punctuation">;</span><span class="token comment">/* Webkit (non-standard naming) */</span> <span class="token property">image-rendering</span><span class="token punctuation">:</span> crisp-edges<span class="token punctuation">;</span> <span class="token property">-ms-interpolation-mode</span><span class="token punctuation">:</span> nearest-neighbor<span class="token punctuation">;</span> <span class="token comment">/* IE (non-standard property) */</span> <span class="token punctuation">}</span> |
|
1 2 3 4 5 6 7 8 |
<span class="token selector">div</span> <span class="token punctuation">{</span> <span class="token property">background</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span>chessboard.gif<span class="token punctuation">)</span></span> no-repeat 50% 50%<span class="token punctuation">;</span> <span class="token property">image-rendering</span><span class="token punctuation">:</span> -moz-crisp-edges<span class="token punctuation">;</span> <span class="token comment">/* Firefox */</span> <span class="token property">image-rendering</span><span class="token punctuation">:</span> -o-crisp-edges<span class="token punctuation">;</span> <span class="token comment">/* Opera */</span> <span class="token property">image-rendering</span><span class="token punctuation">:</span> -webkit-optimize-contrast<span class="token punctuation">;</span><span class="token comment">/* Webkit (non-standard naming) */</span> <span class="token property">image-rendering</span><span class="token punctuation">:</span> crisp-edges<span class="token punctuation">;</span> <span class="token property">-ms-interpolation-mode</span><span class="token punctuation">:</span> nearest-neighbor<span class="token punctuation">;</span> <span class="token comment">/* IE (non-standard property) */</span> <span class="token punctuation">}</span> |
78%  100%
100%  138%
138%  downsized
downsized  upsized
upsized 
78%  100%
100%  138%
138%  downsized
downsized  upsized
upsized 
78%  100%
100%  138%
138%  downsized
downsized  upsized
upsized 
| Specification | Status | Comment |
|---|---|---|
| CSS Images Module Level 3 Die Definition von ‘image-rendering’ in dieser Spezifikation. |
Anwärter Empfehlung |
Though initially close from the SVG image-rendering property, the values are quite different now.
Source: https://developer.mozilla.org/de/docs/Web/CSS/image-rendering
The Heider-Simmel Illusion (1944)
see also entry on CSS3 easing (movement of objects on the web)
Plain numerical DOI: 10.1093/pq/pqx051
DOI URL
directSciHub download
Plain numerical DOI: 10.1177/1747021819838764
DOI URL
directSciHub download
Plain numerical DOI: 10.1038/s41598-021-82702-6
DOI URL
directSciHub download
Plain numerical DOI: 10.5406/amerjpsyc.133.3.0295
DOI URL
directSciHub download
Plain numerical DOI: 10.1016/j.neuroimage.2009.11.012
DOI URL
directSciHub download
Plain numerical DOI: 10.1016/S1364-6613(00)01506-0
DOI URL
directSciHub download
Plain numerical DOI: 10.1111/tops.12313
DOI URL
directSciHub download
Plain numerical DOI: 10.1016/j.cogpsych.2021.101398
DOI URL
directSciHub download
Plain numerical DOI: 10.1016/j.paid.2019.01.035
DOI URL
directSciHub download
Plain numerical DOI: 10.1007/s11612-006-0021-0
DOI URL
directSciHub download
Plain numerical DOI: 10.1038/s41598-021-97660-2
DOI URL
directSciHub download
Plain numerical DOI: 10.1145/2856767.2856793
DOI URL
directSciHub download
Plain numerical DOI: 10.1037/xge0000557
DOI URL
directSciHub download
Plain numerical DOI: 10.1093/cercor/bhu146
DOI URL
directSciHub download
Plain numerical DOI: 10.1093/cercor/bhp304
DOI URL
directSciHub download
With CSS3 easing and tweening object can be animated and given the impression of “aliveness”). For a psychological perspective on movement perception in animations see the entry on the Heider-Simmer Illusion.
The <easing-function> CSS data type denotes a mathematical function that describes the rate at which a numerical value changes.
This transition between two values may be applied in different situations. It may be used to describe how fast values change during animations. This lets you vary the animation’s speed over the course of its duration. It may also be used to interpolate between two colors in a color gradient.
The easing functions in the cubic-bezier subset of easing functions are often called “smooth” easing functions, because they can be used to smooth down the start and end of the interpolation. They correlate an input ratio to an output ratio, both expressed as <number>s. For these values, 0.0 represents the initial state, and 1.0 represents the final state.
Depending on the specific function used, the calculated output can sometimes grow to be greater than 1.0 or smaller than 0.0 during the course of an animation. This causes the value to go farther than the final state, and then return. In animations, for some properties, such as left or right, this creates a kind of “bouncing” effect.

However, certain properties will restrict the output if it goes outside an allowable range. For example, a color component greater than 255 or smaller than 0 will be clipped to the closest allowed value (255 and 0, respectively). Some cubic-bezier() curves exhibit this property.

There are three types of easing function: linear, cubic Bézier curves, and staircase functions. The value of an <easing-function> type describes the easing function using one of those three types.
CSS supports three kinds of easing functions: linear, the subset of the cubic Bézier curves that are functions, and staircase functions. The most useful of these functions are given a keyword that allows them to be easily referenced.

The interpolation is done at a constant rate from beginning to end. This keyword represents the easing function cubic-bezier(0.0, 0.0, 1.0, 1.0).

The cubic-bezier() functional notation defines a cubic Bézier curve. As these curves are continuous, they are often used to smooth down the start and end of the interpolation and are therefore sometimes called easing functions.
A cubic Bézier curve is defined by four points P0, P1, P2, and P3. P0 and P3 are the start and the end of the curve and, in CSS these points are fixed as the coordinates are ratios (the abscissa the ratio of time, the ordinate the ratio of the output range). P0 is (0, 0) and represents the initial time or position and the initial state, P3 is (1, 1) and represents the final time or position and the final state.
Not all cubic Bézier curves are suitable as easing functions as not all are mathematical functions; i.e., curves that for a given abscissa have zero or one value. With P0 and P3 fixed as defined by CSS, a cubic Bézier curve is a function, and is therefore valid, if and only if the abscissas of P1 and P2 are both in the [0, 1] range.
Cubic Bézier curves with the P1 or P2 ordinate outside the [0, 1] range may generate bouncing effects.
When you specify an invalid cubic-bezier curve, CSS ignores the whole property.
|
1 2 |
<span class="token function">cubic-bezier</span><span class="token punctuation">(</span>x1<span class="token punctuation">,</span> y1<span class="token punctuation">,</span> x2<span class="token punctuation">,</span> y2<span class="token punctuation">)</span> |
where:
<number> values representing the abscissas, and ordinates of the P1 and P2 points defining the cubic Bézier curve. x1 and x2 must be in the range [0, 1] or the value is invalid.
The interpolation starts slowly, accelerates sharply, and then slows gradually towards the end. This keyword represents the easing function cubic-bezier(0.25, 0.1, 0.25, 1.0). It is similar to ease-in-out, though it accelerates more sharply at the beginning.

The interpolation starts slowly, and then progressively speeds up until the end, at which point it stops abruptly. This keyword represents the easing function cubic-bezier(0.42, 0.0, 1.0, 1.0).
ease-in-out
The interpolation starts slowly, speeds up, and then slows down towards the end. This keyword represents the easing function cubic-bezier(0.42, 0.0, 0.58, 1.0). At the beginning, it behaves like the ease-in function; at the end, it is like the ease-out function.

The interpolation starts abruptly, and then progressively slows down towards the end. This keyword represents the easing function cubic-bezier(0.0, 0.0, 0.58, 1.0).
The steps() functional notation defines a step function dividing the domain of output values in equidistant steps.This subclass of step functions are sometimes also called staircase functions.
|
1 2 |
<span class="token function">steps</span><span class="token punctuation">(</span>number_of_steps<span class="token punctuation">,</span> direction<span class="token punctuation">)</span> |
where:
<integer>, representing the amount of equidistant treads composing the stepping function.jump-start denotes a left-continuous function, so that the first step or jump happens when the interpolation begins;jump-end denotes a right-continuous function, so that the last step or jump happens when the interpolation ends;jump-both denotes a right and left continuous function, includes pauses at both the 0% and 100% marks, effectively adding a step during the interpolation iteration;jump-none There is no jump on either end. Instead, holding at both the 0% mark and the 100% mark, each for 1/n of the durationstart is the equivalent of jump-startend is the equivalent of jump-endend is the default.
steps(2, jump-start) steps(2, start) 
steps(4, jump-end) steps(4, end) 
steps(5, jump-none) 
steps(3, jump-both) 
 The interpolation jumps immediately to its final state, where it stays until the end. This keyword represents the easing function
The interpolation jumps immediately to its final state, where it stays until the end. This keyword represents the easing function steps(1, jump-start) or steps(1, start).
 The interpolation stays in its initial state until the end, at which point it jumps directly to its final state. This keyword represents the easing function
The interpolation stays in its initial state until the end, at which point it jumps directly to its final state. This keyword represents the easing function steps(1, jump-end) or steps(1, end).
This example creates an animation that can be started and stopped again using the provided button, and a select menu that can be used to switch its easing function between the available keywords, plus a couple of cubic-bezier() and steps() options. The idea is to provide an easy comparison between different easing functions.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<span class="token tag"><span class="token punctuation"><</span>div<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>div<span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"></</span>div<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"></</span>div<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>ul<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>li<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>button <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>animation-button<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Start animation<span class="token tag"><span class="token punctuation"></</span>button<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"></</span>li<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>li<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>label <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>easing-select<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Choose an easing function:<span class="token tag"><span class="token punctuation"></</span>label<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>select <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>easing-select<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>option <span class="token attr-name">selected</span><span class="token punctuation">></span></span>linear<span class="token tag"><span class="token punctuation"></</span>option<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>option<span class="token punctuation">></span></span>ease<span class="token tag"><span class="token punctuation"></</span>option<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>option<span class="token punctuation">></span></span>ease-in<span class="token tag"><span class="token punctuation"></</span>option<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>option<span class="token punctuation">></span></span>ease-in-out<span class="token tag"><span class="token punctuation"></</span>option<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>option<span class="token punctuation">></span></span>ease-out<span class="token tag"><span class="token punctuation"></</span>option<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>option<span class="token punctuation">></span></span>cubic-bezier(0.1, -0.6, 0.2, 0)<span class="token tag"><span class="token punctuation"></</span>option<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>option<span class="token punctuation">></span></span>cubic-bezier(0, 1.1, 0.8, 4)<span class="token tag"><span class="token punctuation"></</span>option<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>option<span class="token punctuation">></span></span>steps(5, end)<span class="token tag"><span class="token punctuation"></</span>option<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>option<span class="token punctuation">></span></span>steps(3, start)<span class="token tag"><span class="token punctuation"></</span>option<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"><</span>option<span class="token punctuation">></span></span>steps(4)<span class="token tag"><span class="token punctuation"></</span>option<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"></</span>select<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"></</span>li<span class="token punctuation">></span></span> <span class="token tag"><span class="token punctuation"></</span>ul<span class="token punctuation">></span></span> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<span class="token selector">body > div</span> <span class="token punctuation">{</span> <span class="token property">position</span><span class="token punctuation">:</span> relative<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 100px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">div > div</span> <span class="token punctuation">{</span> <span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span> <span class="token property">width</span><span class="token punctuation">:</span> 50px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 50px<span class="token punctuation">;</span> <span class="token property">background-color</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token function">radial-gradient</span><span class="token punctuation">(</span>circle at 10px 10px<span class="token punctuation">,</span> <span class="token function">rgba</span><span class="token punctuation">(</span>25<span class="token punctuation">,</span>255<span class="token punctuation">,</span>255<span class="token punctuation">,</span>0.8<span class="token punctuation">)</span><span class="token punctuation">,</span><span class="token function">rgba</span><span class="token punctuation">(</span>25<span class="token punctuation">,</span>255<span class="token punctuation">,</span>255<span class="token punctuation">,</span>0.4<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token property">border-radius</span><span class="token punctuation">:</span> 50%<span class="token punctuation">;</span> <span class="token property">top</span><span class="token punctuation">:</span> 25px<span class="token punctuation">;</span> <span class="token property">animation</span><span class="token punctuation">:</span> 1.5s infinite alternate<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token atrule"><span class="token rule">@keyframes</span> move-right</span> <span class="token punctuation">{</span> <span class="token selector">from</span> <span class="token punctuation">{</span> <span class="token property">left</span><span class="token punctuation">:</span> 10%<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">to</span> <span class="token punctuation">{</span> <span class="token property">left</span><span class="token punctuation">:</span> 90%<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token selector">li</span> <span class="token punctuation">{</span> <span class="token property">display</span><span class="token punctuation">:</span> flex<span class="token punctuation">;</span> <span class="token property">align-items</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token property">justify-content</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token property">margin-bottom</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span> <span class="token punctuation">}</span> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<span class="token keyword">const</span> selectElem <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">querySelector</span><span class="token punctuation">(</span><span class="token string">'select'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> startBtn <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">querySelector</span><span class="token punctuation">(</span><span class="token string">'button'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> divElem <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">querySelector</span><span class="token punctuation">(</span><span class="token string">'div > div'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> startBtn<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span><span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">if</span><span class="token punctuation">(</span>startBtn<span class="token punctuation">.</span>textContent <span class="token operator">===</span> <span class="token string">'Start animation'</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> divElem<span class="token punctuation">.</span>style<span class="token punctuation">.</span>animationName <span class="token operator">=</span> <span class="token string">'move-right'</span><span class="token punctuation">;</span> startBtn<span class="token punctuation">.</span>textContent <span class="token operator">=</span> <span class="token string">'Stop animation'</span><span class="token punctuation">;</span> divElem<span class="token punctuation">.</span>style<span class="token punctuation">.</span>animationTimingFunction <span class="token operator">=</span> selectElem<span class="token punctuation">.</span>value<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{</span> divElem<span class="token punctuation">.</span>style<span class="token punctuation">.</span>animationName <span class="token operator">=</span> <span class="token string">'unset'</span><span class="token punctuation">;</span> startBtn<span class="token punctuation">.</span>textContent <span class="token operator">=</span> <span class="token string">'Start animation'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> selectElem<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span><span class="token string">'change'</span><span class="token punctuation">,</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> divElem<span class="token punctuation">.</span>style<span class="token punctuation">.</span>animationTimingFunction <span class="token operator">=</span> selectElem<span class="token punctuation">.</span>value<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
These cubic Bézier curves are valid for use in CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<span class="token comment">/* The canonical Bézier curve with four <number> in the [0,1] range. */</span> <span class="token function">cubic-bezier</span><span class="token punctuation">(</span>0.1<span class="token punctuation">,</span> 0.7<span class="token punctuation">,</span> 1.0<span class="token punctuation">,</span> 0.1<span class="token punctuation">)</span> <span class="token comment">/* Using <integer> is valid as any <integer> is also a <number>. */</span> <span class="token function">cubic-bezier</span><span class="token punctuation">(</span>0<span class="token punctuation">,</span> 0<span class="token punctuation">,</span> 1<span class="token punctuation">,</span> 1<span class="token punctuation">)</span> <span class="token comment">/* Negative values for ordinates are valid, leading to bouncing effects.*/</span> <span class="token function">cubic-bezier</span><span class="token punctuation">(</span>0.1<span class="token punctuation">,</span> -0.6<span class="token punctuation">,</span> 0.2<span class="token punctuation">,</span> 0<span class="token punctuation">)</span> <span class="token comment">/* Values > 1.0 for ordinates are also valid. */</span> <span class="token function">cubic-bezier</span><span class="token punctuation">(</span>0<span class="token punctuation">,</span> 1.1<span class="token punctuation">,</span> 0.8<span class="token punctuation">,</span> 4<span class="token punctuation">)</span> |
These cubic Bézier curves definitions are invalid:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<span class="token comment">/* Though the animated output type may be a color, Bézier curves work w/ numerical ratios.*/</span> <span class="token function">cubic-bezier</span><span class="token punctuation">(</span>0.1<span class="token punctuation">,</span> red<span class="token punctuation">,</span> 1.0<span class="token punctuation">,</span> green<span class="token punctuation">)</span> <span class="token comment">/* Abscissas must be in the [0, 1] range or the curve is not a function of time. */</span> <span class="token function">cubic-bezier</span><span class="token punctuation">(</span>2.45<span class="token punctuation">,</span> 0.6<span class="token punctuation">,</span> 4<span class="token punctuation">,</span> 0.1<span class="token punctuation">)</span> <span class="token comment">/* The two points must be defined, there is no default value. */</span> <span class="token function">cubic-bezier</span><span class="token punctuation">(</span>0.3<span class="token punctuation">,</span> 2.1<span class="token punctuation">)</span> <span class="token comment">/* Abscissas must be in the [0, 1] range or the curve is not a function of time. */</span> <span class="token function">cubic-bezier</span><span class="token punctuation">(</span>-1.9<span class="token punctuation">,</span> 0.3<span class="token punctuation">,</span> -0.2<span class="token punctuation">,</span> 2.1<span class="token punctuation">)</span> |
These easing functions are valid:
|
1 2 3 4 5 6 7 8 9 10 11 |
<span class="token comment">/* There is 5 treads, the last one happens right before the end of the animation. */</span> <span class="token function">steps</span><span class="token punctuation">(</span>5<span class="token punctuation">,</span> end<span class="token punctuation">)</span> <span class="token comment">/* A two-step staircase, the first one happening at the start of the animation. */</span> <span class="token function">steps</span><span class="token punctuation">(</span>2<span class="token punctuation">,</span> start<span class="token punctuation">)</span> <span class="token comment">/* The second parameter is optional. */</span> <span class="token function">steps</span><span class="token punctuation">(</span>2<span class="token punctuation">)</span> |
Note: If the animation contains multiple stops, then the steps specified in the steps() function will apply to each section. Therefore an animation with three segments and steps(2) will contain 6 steps in total, 2 per segment.
These easing function are invalid:
|
1 2 3 4 5 6 7 8 9 10 |
<span class="token comment">/* The first parameter must be an <integer> and cannot be a real value, even if it is equal to one. */</span> <span class="token function">steps</span><span class="token punctuation">(</span>2.0<span class="token punctuation">,</span> jump-end<span class="token punctuation">)</span> <span class="token comment">/* The amount of steps must be non-negative. */</span> <span class="token function">steps</span><span class="token punctuation">(</span>-3<span class="token punctuation">,</span> start<span class="token punctuation">)</span> <span class="token comment">/* There must be at least one step.*/</span> <span class="token function">steps</span><span class="token punctuation">(</span>0<span class="token punctuation">,</span> jump-none<span class="token punctuation">)</span> |
| Specification | Status | Comment |
|---|---|---|
| CSS Easing Functions Level 1 The definition of ‘<easing-function>’ in that specification. |
Candidate Recommendation | Initial definition. |
Report problems with this compatibility data on GitHub
| desktop | mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
<easing-function> |
Full support4 | Full support12 | Full support4 | Full support10 | Full support10.5 | Full support3.1 | Full support4 | Full support18 | Full support4 | Full support11 | Full support2 | Full support1.0 |
cubic-bezier() with ordinate ∉ [0,1] |
Full support16 | Full support12 | Full support4 | Full support10 | Full support12.1 | Full support6 | Full support4.4 | Full support18 | Full support4 | Full support14 | Full support6 | Full support1.0 |
steps() with start, end or no direction |
Full support8 | Full support12 | Full support4 | Full support10 | Full support12.1 | Full support5.1 | Full support4 | Full support18 | Full support4 | Full support14 | Full support5 | Full support1.0 |
jump- keywords for steps() |
Full support77 | Full support79 | Full support65 | No supportNo | Full support64 | Full support14 | Full support77 | Full support77 | Full support65 | Full support55 | Full support14 | Full support12.0 |
Source: https://developer.mozilla.org/en-US/docs/Web/CSS/easing-function

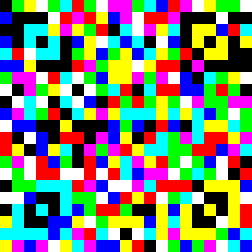
JAB Code is a color two-dimensional matrix symbology whose basic symbols are made of colorful square modules arranged in either square or rectangle grids. JAB Code has two types of basic symbols, named as primary symbol and secondary symbol. A JAB Code contains one primary symbol and optionally multiple secondary symbols. Primary symbols contain four finder patterns located at the corners of the symbol, while secondary symbols contain no finder pattern. A secondary symbol can be docked to a primary symbol or another docked secondary symbol in either horizontal or vertical direction. JAB Code can encode from small to large amount of data correlated to user-specified percentages of error correction.
https://jabcode.org/create